开发环境的搭建
下载jdk
- 下载地址: https://www.oracle.com/java/technologies/javase-downloads.html

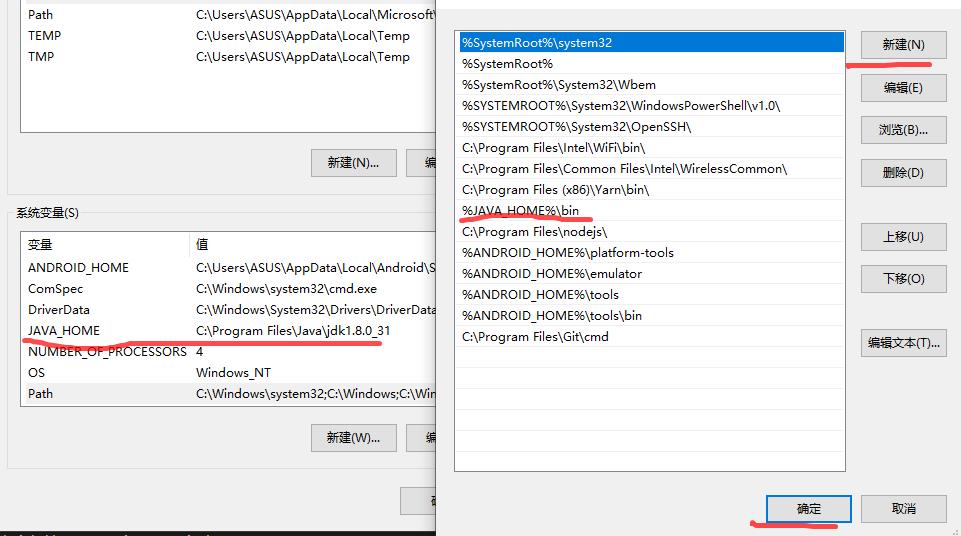
注意:推荐下载jdk1.8及以上的版本,下载之后配置环境变量
下载android studo
- 下载地址: https://developer.android.google.cn/studio/
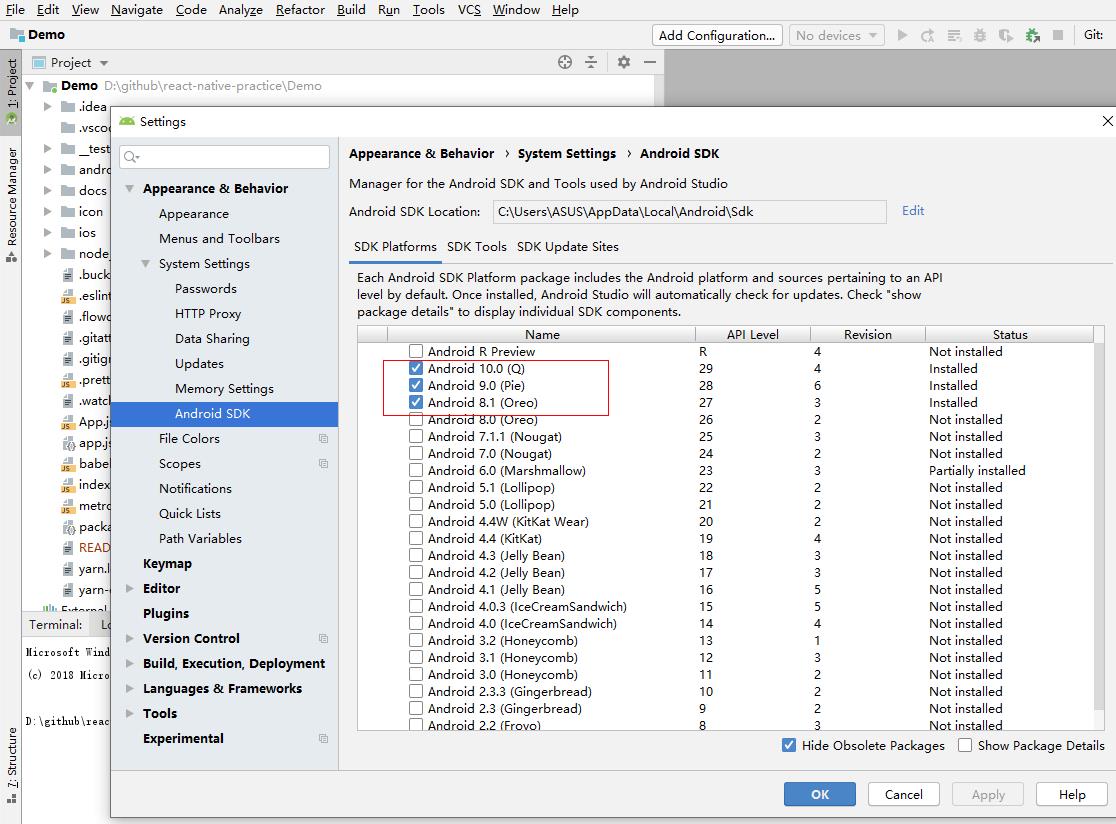
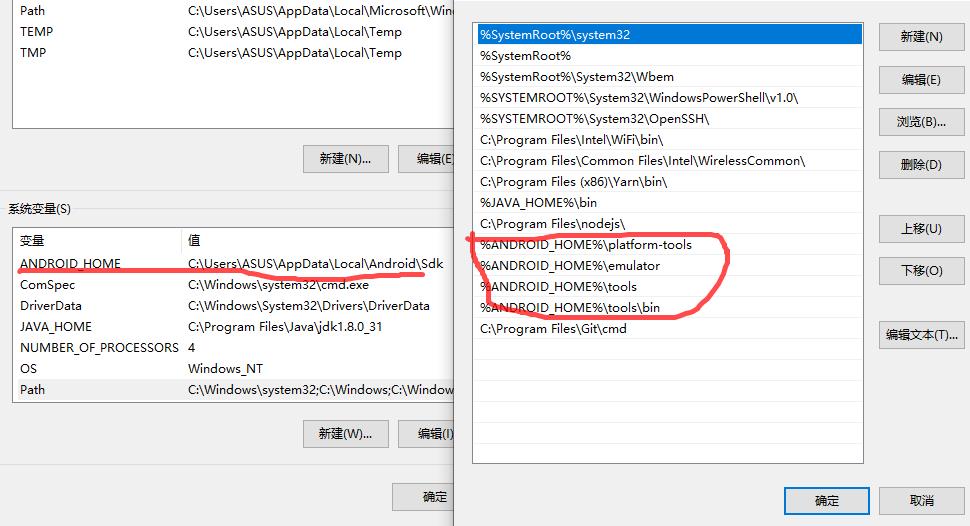
android studo推荐使用3.5以上的版本,然后下载android sdk,选择8.1以上的版本


创建react-native项目
- 输入命令:npx react-native init myproject
分辨率的适配, Dimensions
- 详细代码如下:
import { Dimensions, View } from 'react-native'
// 适配方案
export const sumPx = {
dpi: (w) => { // 自适应px, 750为设计稿的宽度
return width / 750 * w
},
h: height,
w: width
}
使用方法
<View style={{width: sumPx.dpi(300), height: sumPx.dpi(300), backgroundColor: 'red'}}></View> - 详细代码请看:https://github.com/dj49846917/react-native-study/blob/master/docs/example/%E9%80%82%E9%85%8D/UnitConvert.js
代码调试
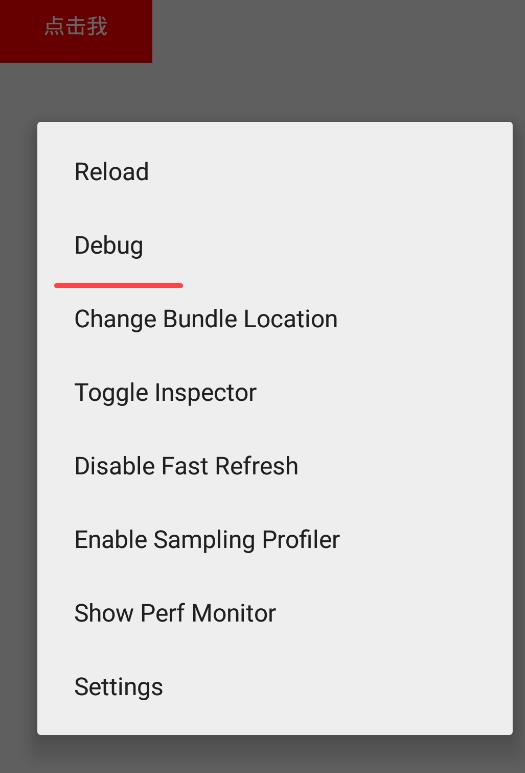
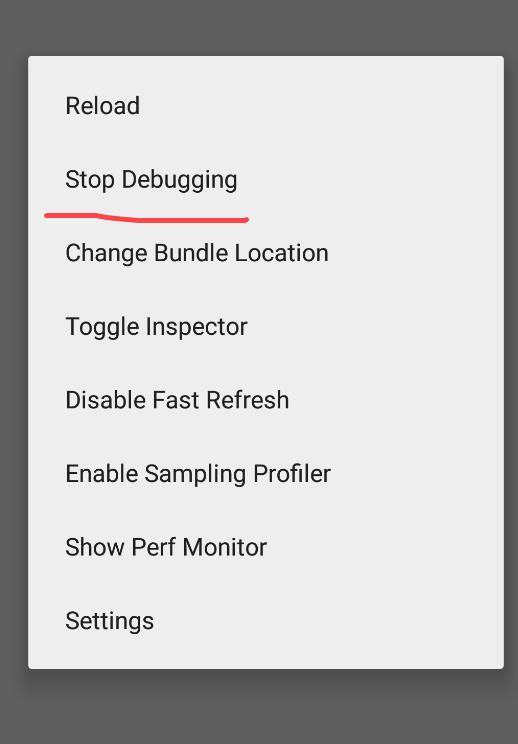
输入命令: adb shell input keyevent 82, 唤起调试菜单
唤起之后,选择debug,会弹出谷歌浏览器,然后console里面就能打印你代码中的console.log

取消debug只需要再次唤起菜单,点击stop

获取导航栏的高度
- 要先下载react-navigation
import { Header } from 'react-navigation'; |
react-navigation重置路由(5.x版本)
需求:app第一次进来先判断是否登录,如果没有登录,就跳转到登录页面,登录了就跳转到首页,但是返回的时候,登录和启动页都不要显示
实现方法:
使用CommonActions的reset方法重置路由 import { useNavigation, CommonActions } from '@react-navigation/native'; navigation.dispatch( CommonActions.reset({ index: 1, routes: [ { name: 'Login' }, ], }) );