介绍
react-navigation 路由导航(用于页面跳转, 4.x的版本)
包括:
createStackNavigator:页面跳转的路由导航
createSwitchNavigator:底部tabbar
createDrawerNavigator:抽屉侧边栏导航
createStackNavigator:页面跳转的路由导航
使用步骤
核心包:react-navigation
npm install react-navigation
|
依赖项目:
npm install react-native-reanimated
react-native-gesture-handler
react-native-screens
react-native-safe-area-context
@react-native-community/masked-view
|
使用createStackNavigator 基础导航器 前置安装
npm install react-navigation-stack
@react-native-community/masked-view
|
使用createStackNavigator 具体
- 导入 createAppContainer createStackNavigator
- 定义导航
- createAppContainer 函数对createStackNavigator 进行包裹
- 导出createAppContainer 创建的组件 作为应用程序的根组件
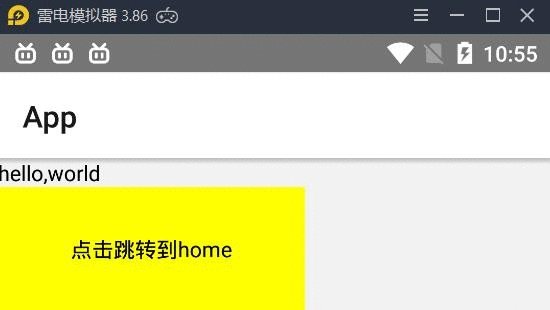
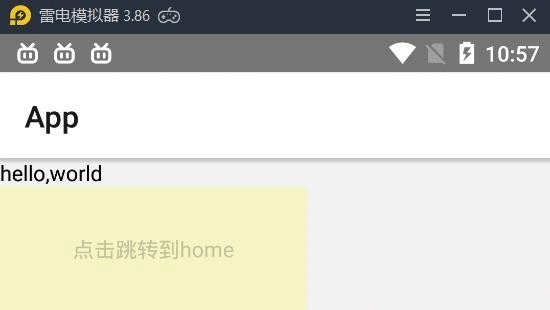
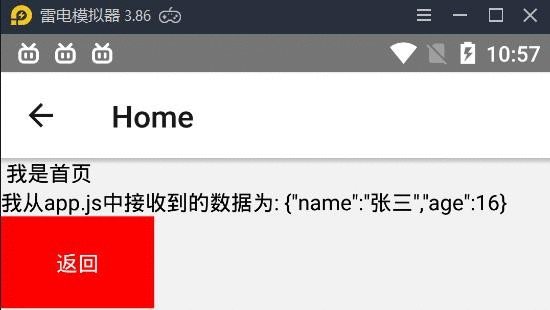
- 详细代码请看:https://github.com/dj49846917/react-native-study/blob/master/docs/example/%E8%B7%AF%E7%94%B1%E8%B7%B3%E8%BD%AC/createStackNavigator/App.js
- 展示效果:

注意:
可以使用headerMode: ‘none’关闭默认导航栏
参数传递是放到navigate的第二个参数里,获取参数通过navigate.state
传递参数
onPress={() => {
const params = {
name: '张三',
age: 16,
};
navigation.navigate('Home', params);
}}
获取参数
const {navigation} = this.props;
console.log(navigation.state.params);
|
createMaterialTopTabNavigator: 顶部选项卡
使用步骤
核心包:react-navigation
npm install react-navigation
|
依赖项目:
npm install react-native-reanimated
react-native-gesture-handler
react-native-screens
react-native-safe-area-context
@react-native-community/masked-view
|
使用createMaterialTopTabNavigator 顶部选项卡 前置安装
npm install --save react-navigation-tabs
|
使用createMaterialTopTabNavigator 具体
- 导入 createAppContainer createMaterialTopTabNavigator
- 定义导航
- createAppContainer 函数对createMaterialTopTabNavigator 进行包裹
- 导出createAppContainer 创建的组件 作为应用程序的根组件
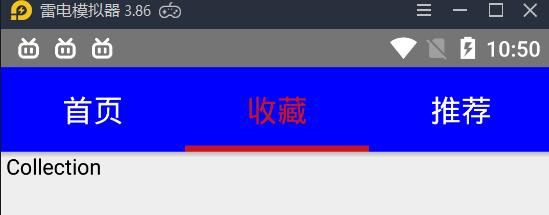
- 详细代码请看:https://github.com/dj49846917/react-native-study/blob/master/docs/example/%E8%B7%AF%E7%94%B1%E8%B7%B3%E8%BD%AC/createMaterialTopTabNavigator/App.js
- 展示效果:

createBottomTabNavigator: 底部导航栏
使用步骤
核心包:react-navigation
npm install react-navigation
|
依赖项目:
npm install react-native-reanimated
react-native-gesture-handler
react-native-screens
react-native-safe-area-context
@react-native-community/masked-view
|
使用createBottomTabNavigator 顶部选项卡 前置安装
npm install --save react-navigation-tabs
|
使用createBottomTabNavigator 具体
- 导入 createAppContainer createBottomTabNavigator
- 定义导航
- createAppContainer 函数对createBottomTabNavigator 进行包裹
- 导出createAppContainer 创建的组件 作为应用程序的根组件
- 详细代码请看:https://github.com/dj49846917/react-native-study/blob/master/docs/example/%E8%B7%AF%E7%94%B1%E8%B7%B3%E8%BD%AC/createBottomTabNavigator/App.js
- 展示效果: