记录阿里低代码框架lowcode-engine的学习之路
框架相关文档
开发环境搭建
在windows中安装WSL
- 打开WSL官网:https://docs.microsoft.com/zh-cn/windows/wsl/install
- 使用手动安装WSL
- 启用适用于 Linux 的 Windows 子系统
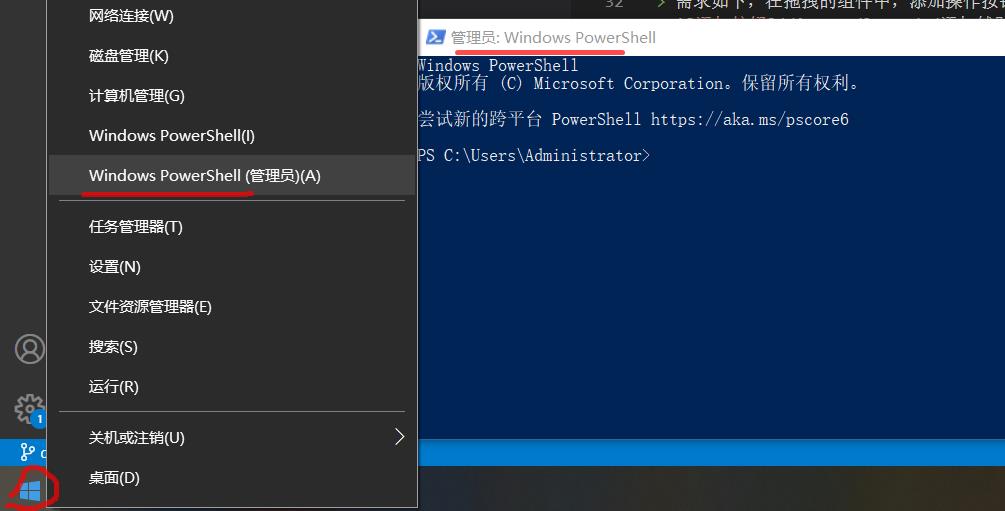
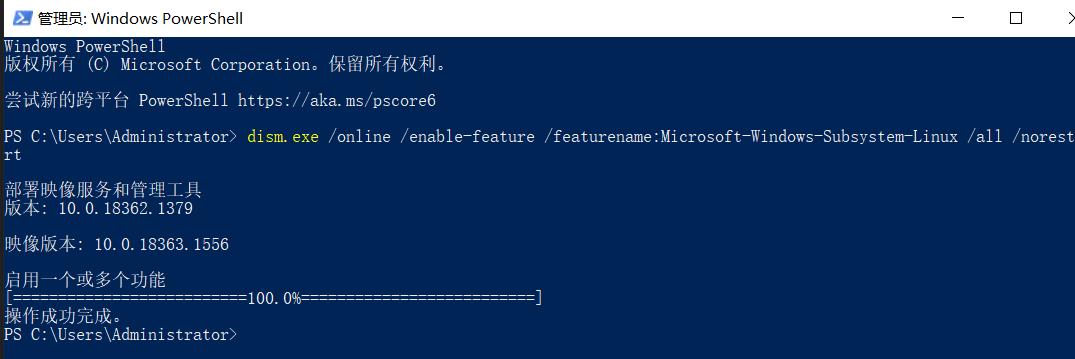
- 以管理员身份打开 PowerShell(开始菜单右键=>Windows PowerShell<管理员>),并执行命令:
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
- 以管理员身份打开 PowerShell(开始菜单右键=>Windows PowerShell<管理员>),并执行命令:
- 检查运行WSL2的要求
- 若要更新到 WSL 2,需要运行 Windows 10。
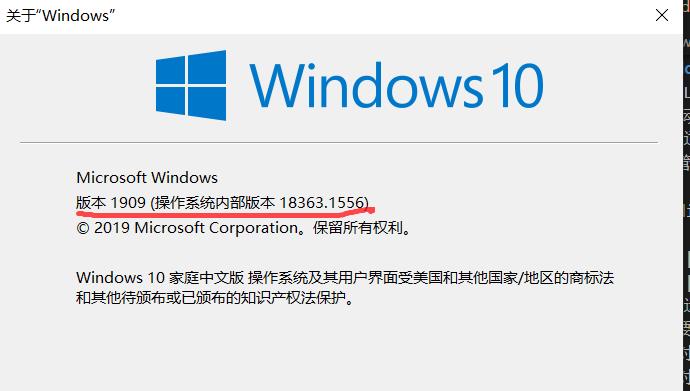
- 对于 x64 系统:版本 1903 或更高版本,采用内部版本 18362 或更高版本。
- 对于 ARM64 系统:版本 2004 或更高版本,采用内部版本 19041 或更高版本。
- 低于 18362 的版本不支持 WSL 2。 使用 Windows Update 助手更新 Windows 版本。
- 若要检查 Windows 版本及内部版本号,选择 Windows 徽标键 + R,然后键入“winver”,选择“确定”。

- 若要更新到 WSL 2,需要运行 Windows 10。
- 启用虚拟机功能
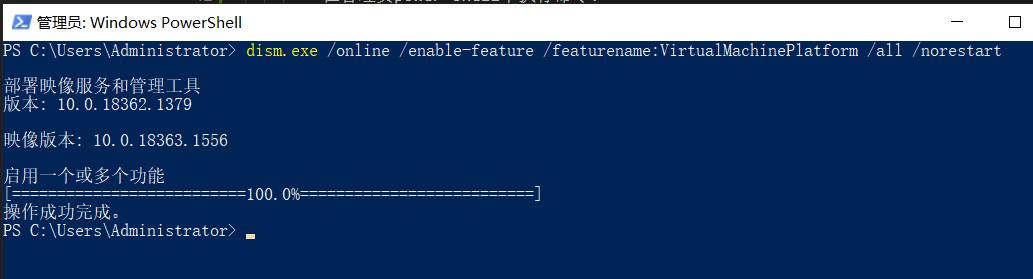
- 在管理员power shell中执行以下命令,成功后重启电脑
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
- 在管理员power shell中执行以下命令,成功后重启电脑
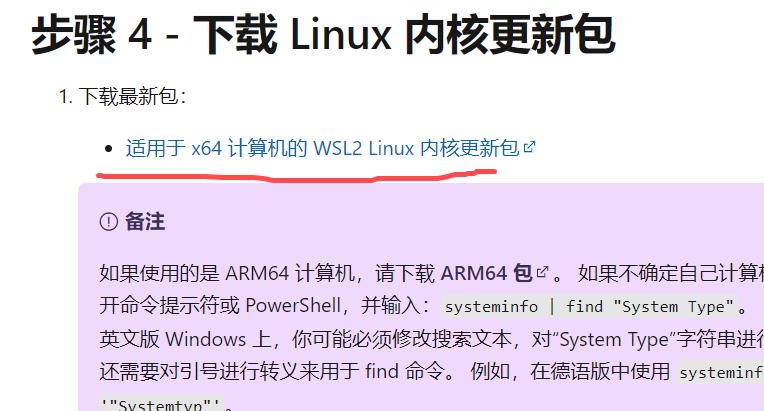
- 下载Linux内核更新包
- 点击链接下载

- 一路next安装即可
- 点击链接下载
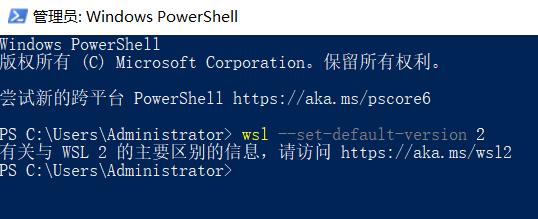
- 将WSL2设置为默认版本
- 普通powershell中执行如下命令:
wsl --set-default-version 2
- 普通powershell中执行如下命令:
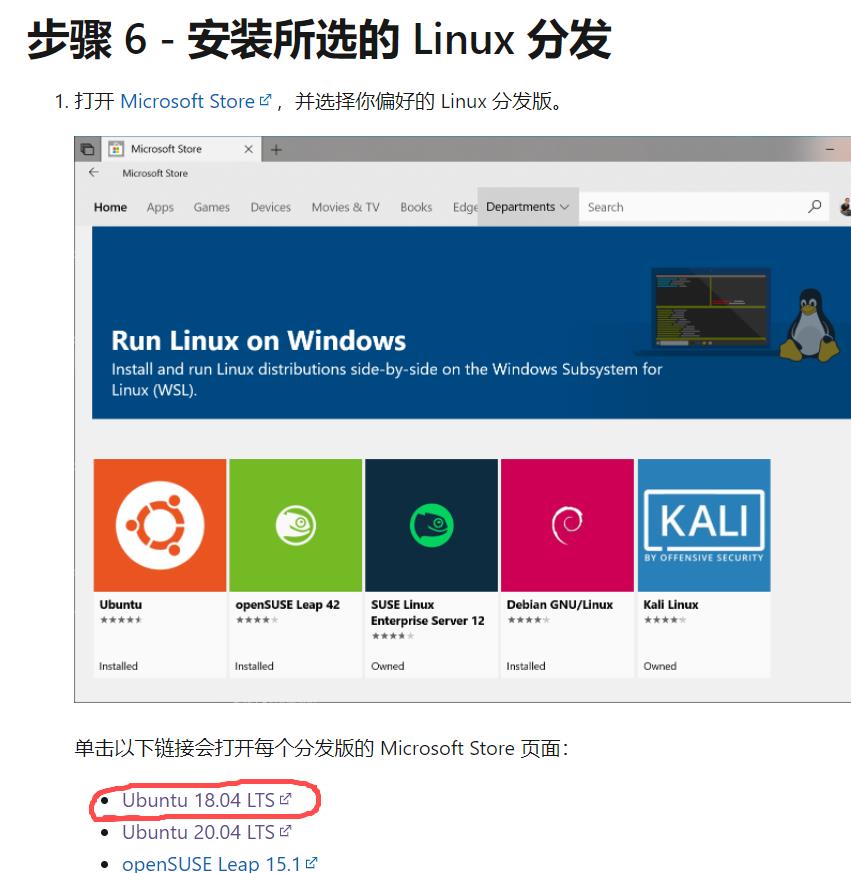
- 安装所选的Linux分发
- 选择Ubuntu 18.04LTS或者20.04LTS

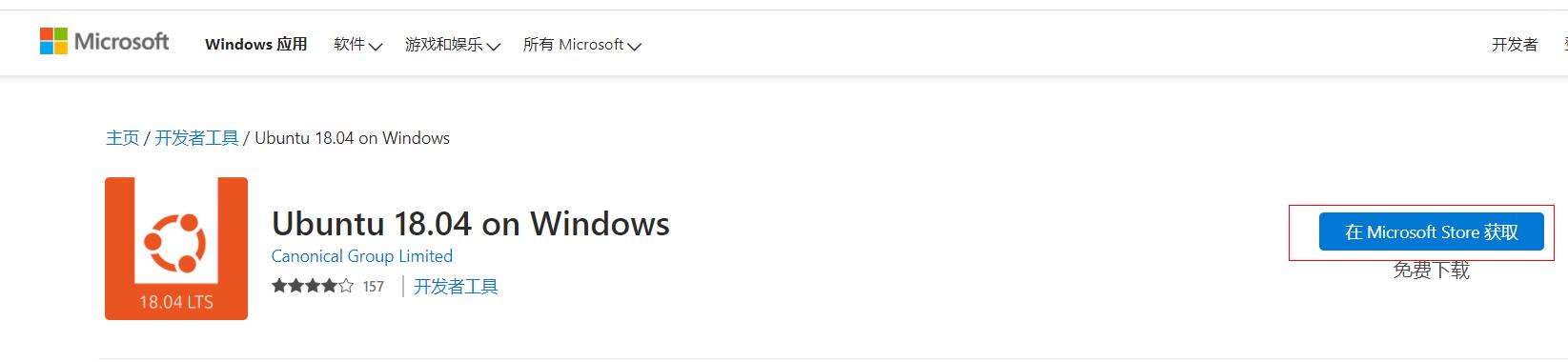
- 点开,这里需要翻墙才能显示内容,再点击”在Microsoft Store获取”
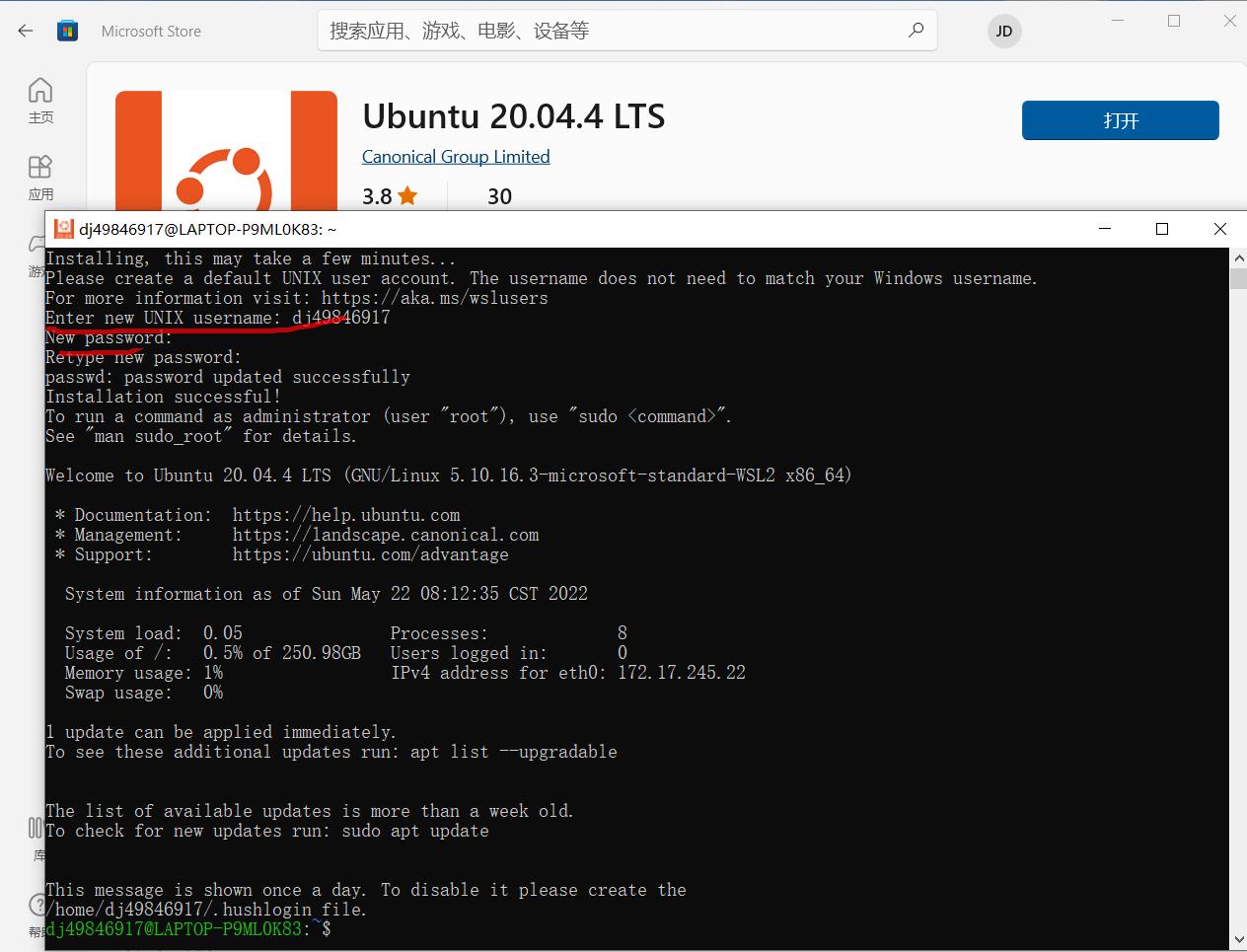
- 如果安装时输入用户名提示“参考的对象类型不支持尝试的操作”,可执行如下命令并重启电脑即可
netsh winsock reset
- 选择Ubuntu 18.04LTS或者20.04LTS
- 启用适用于 Linux 的 Windows 子系统
在ubuntu中安装nvm
- 检查是否安装git,如果没有安装就请安装上
- 克隆代码到文件夹 .nvm
git clone https://github.com/creationix/nvm.git .nvm
- 进入nvm代码目录,切换到v0.33.11版本,执行命令
cd ~/.nvm
git checkout v0.33.11
. nvm.sh - 验证,出来版本号,说明安装成功
nvm --version
- 设置环境, cd到安装nvm的路径,执行
vim .bashrc
- 按下”i”键进入vim编辑模式,按esc退出修改,输入:wq回车完成修改。在空白处输入下列命令:
source ~/.nvm/nvm.sh
在ubuntu中安装nodejs
拓展框架区
自定义辅助操作区
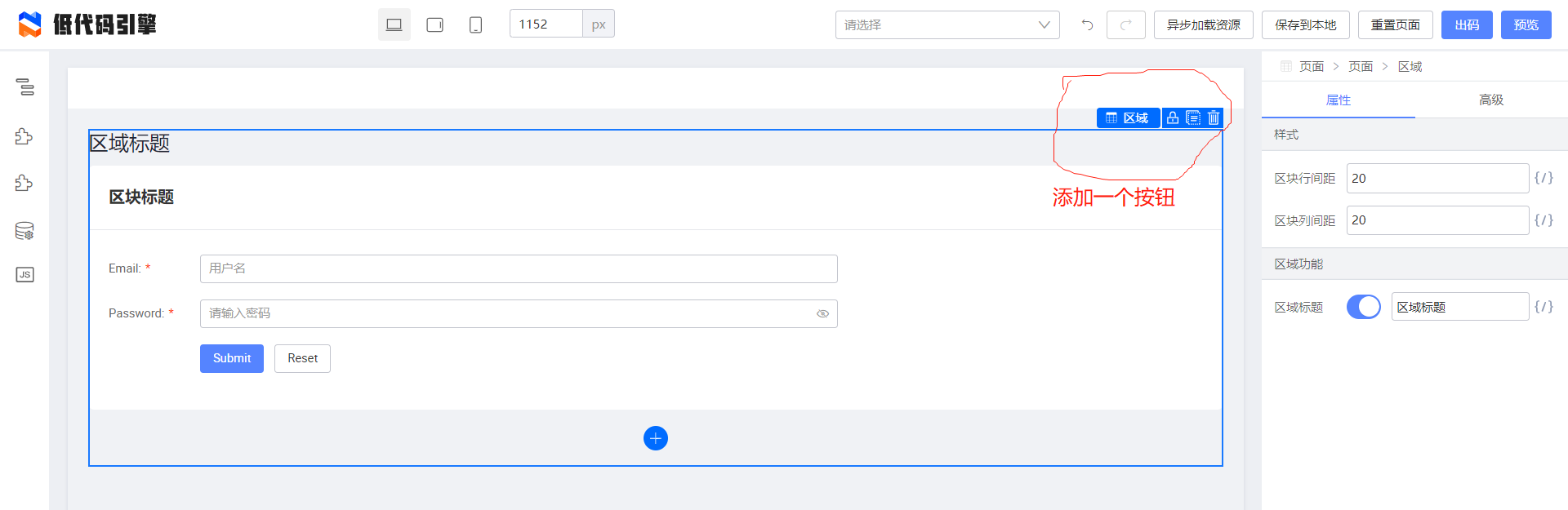
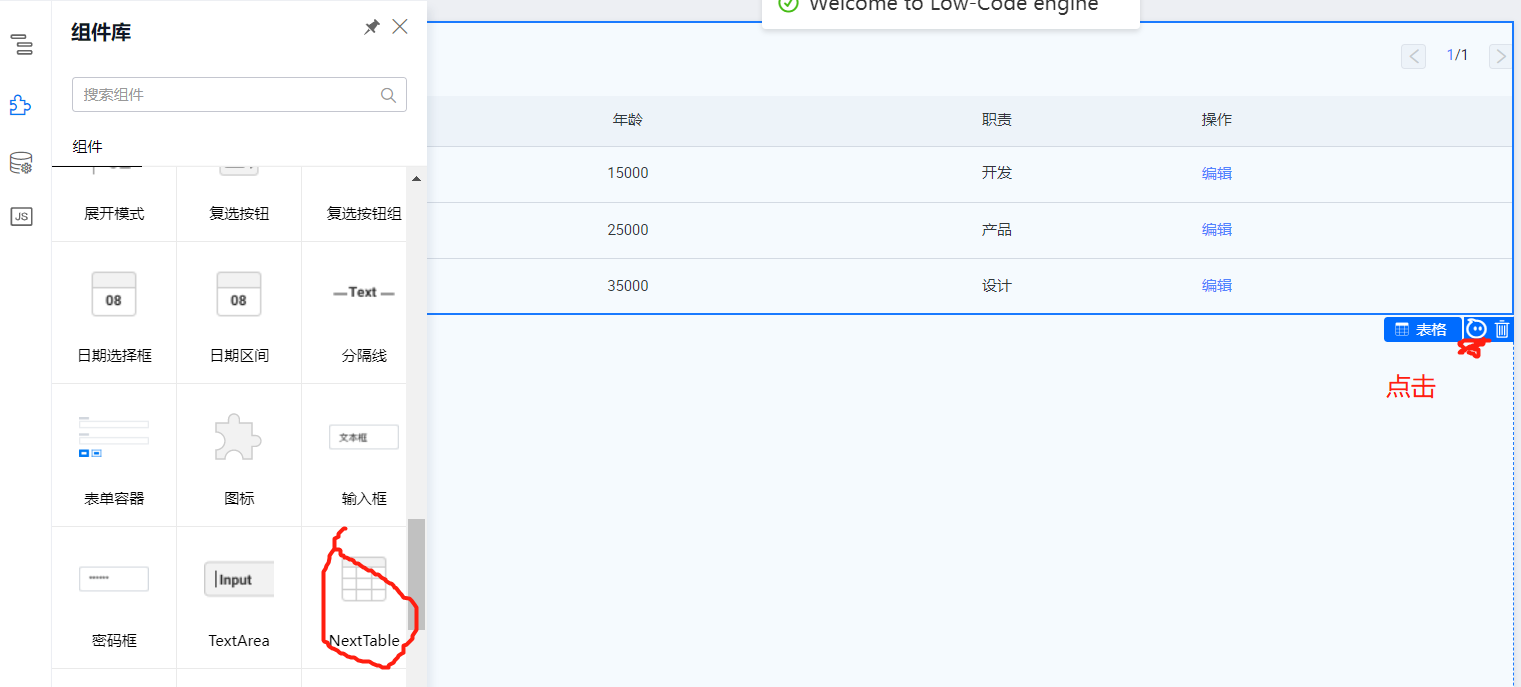
需求如下,在拖拽的组件中,添加操作按钮,比如添加一个增加按钮。如图所示:
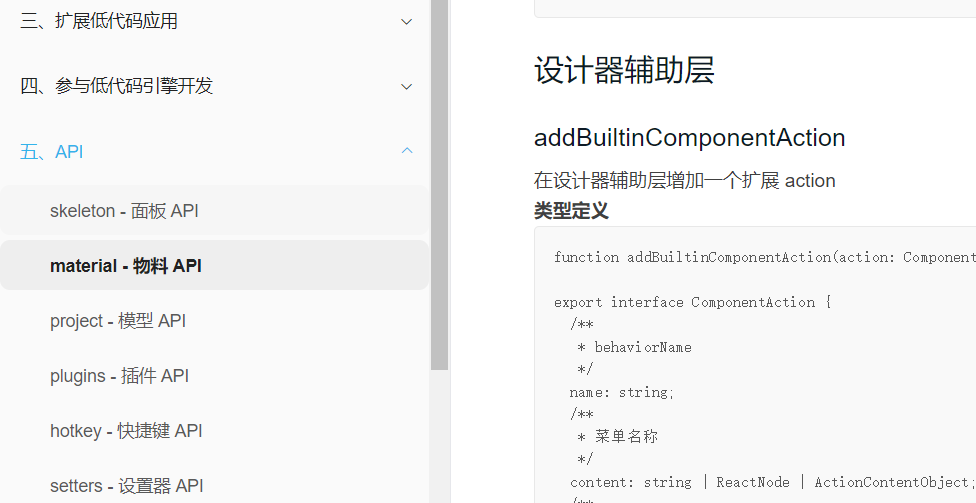
- 在API文档中的material-物料API中找到addBuiltinComponentAction这个方法,如图所示:

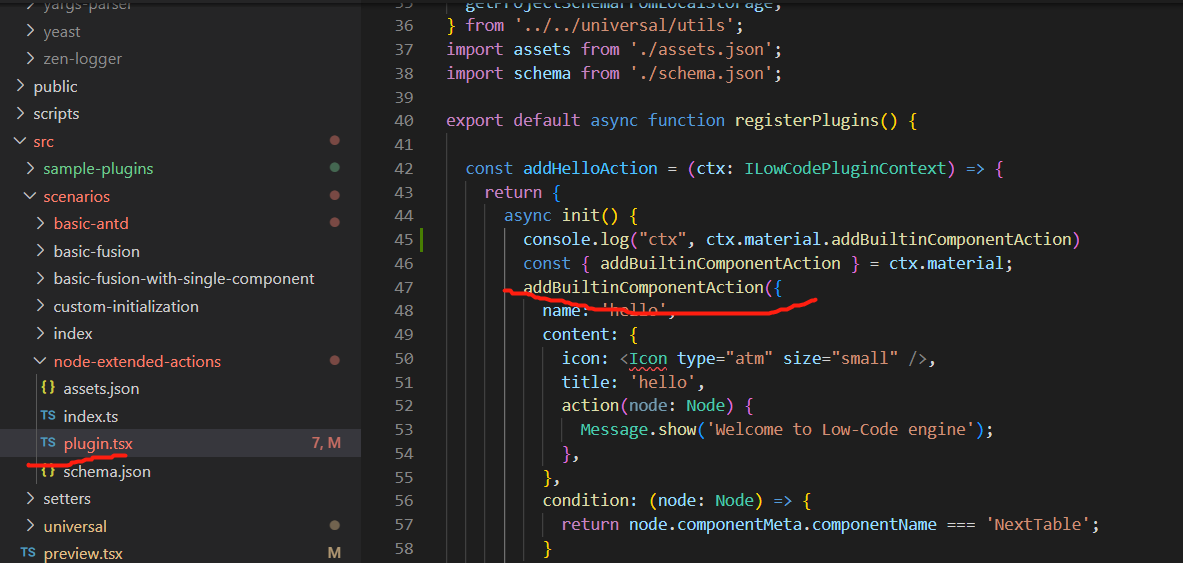
- 启动lowcode-demo项目,在项目中搜索关键字”addBuiltinComponentAction”,找到在src/node-extended-actions/plugin.tsx

- 界面效果:在左侧拖动nextTable到编辑器,就会看到一个按钮。

- 添加一个增加按钮
- 在src/node-extended-actions/plugin.tsx中,添加如下代码
const addHelloAction = (ctx: ILowCodePluginContext) => {
return {
async init() {
console.log("ctx", ctx.material.addBuiltinComponentAction)
const { addBuiltinComponentAction } = ctx.material;
addBuiltinComponentAction({
name: 'hello',
content: {
icon: <Icon type="atm" size="small" />,
title: 'hello',
action(node: Node) {
Message.show('Welcome to Low-Code engine');
},
},
condition: (node: Node) => {
return node.componentMeta.componentName === 'NextTable';
}
});
//-------------------添加部分-----------------
addBuiltinComponentAction({
name: 'add',
content: {
icon: "add",
title: 'add',
action(node: Node) {
Message.show('1111');
},
}
});
}
};
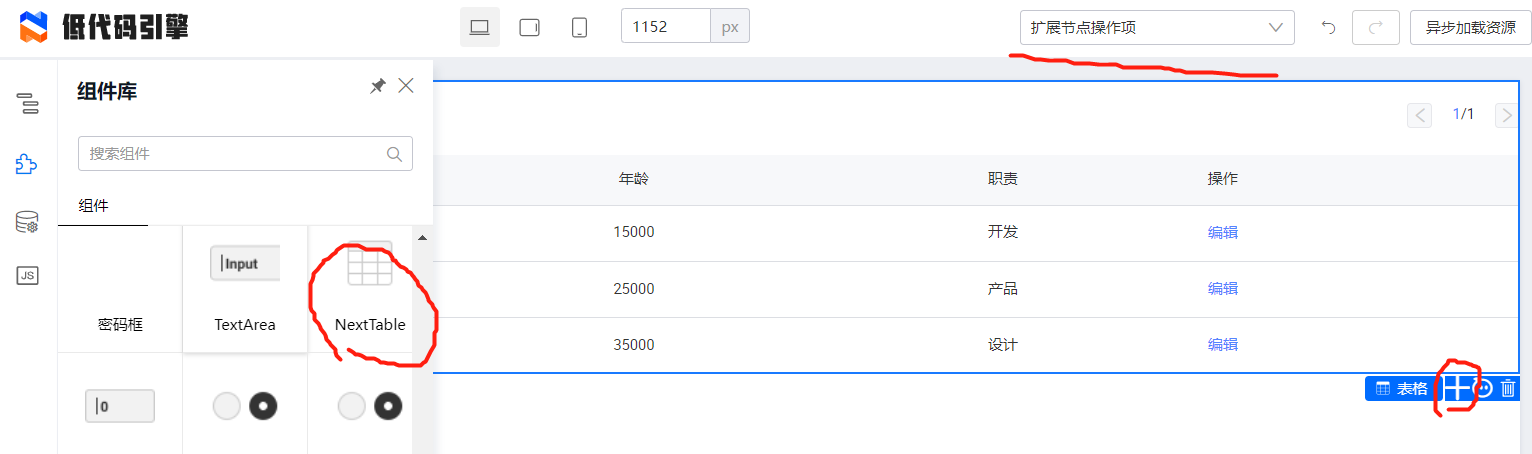
} - 查看页面效果:

- 在src/node-extended-actions/plugin.tsx中,添加如下代码